环境描述
- vue前端
- .net core后端
- 已拥有公众服务号
我使用的是wx-open-lanuch-weapp这个开放标签
官方文档如下:
微信开放标签说明文档
接入方法有很多,因为己身项目是vue的,下面只介绍vue的实现方式
先需要引入JS接口文件,有如下两种办法:
- index.html直接引入
在vue的index.html直接引入链接http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https) - 安装weixin-js-sdk
npm install weixin-js-sdk
npm安装方式后面需要在使用到的界面import wx from 'weixin-js-sdk',不然一直会在前端报wx is not defined,并且会一直无法正常使用,当然在编写过程中一直提示这个问题,是eslint的缘故,需要在.eslint.js中
module.exports = {
// 省略其他配置...
globals: {
wx: true
}
}
上述工作完成后,在需要使用微信小程序跳转的网页添加如下代码:
<wx-open-launch-weapp
id="launch-btn"
appid="小程序的appid"
path="pages/zwfwBase/index.html"
style="position:absolute;left:0;top:0;width:100%;height:100%;"
@launch="launchHandle"
@error="errorHandle"
>
<script type="text/wxtag-template">
<div style="position:absolute;left:0;top:0;width:100%;height:100%;"></div>
</script>
</wx-open-launch-weapp>
这个标签可能会一直被提示问题,需要在main.js中添加如下代码
Vue.config.ignoredElements = ['wx-open-launch-weapp']
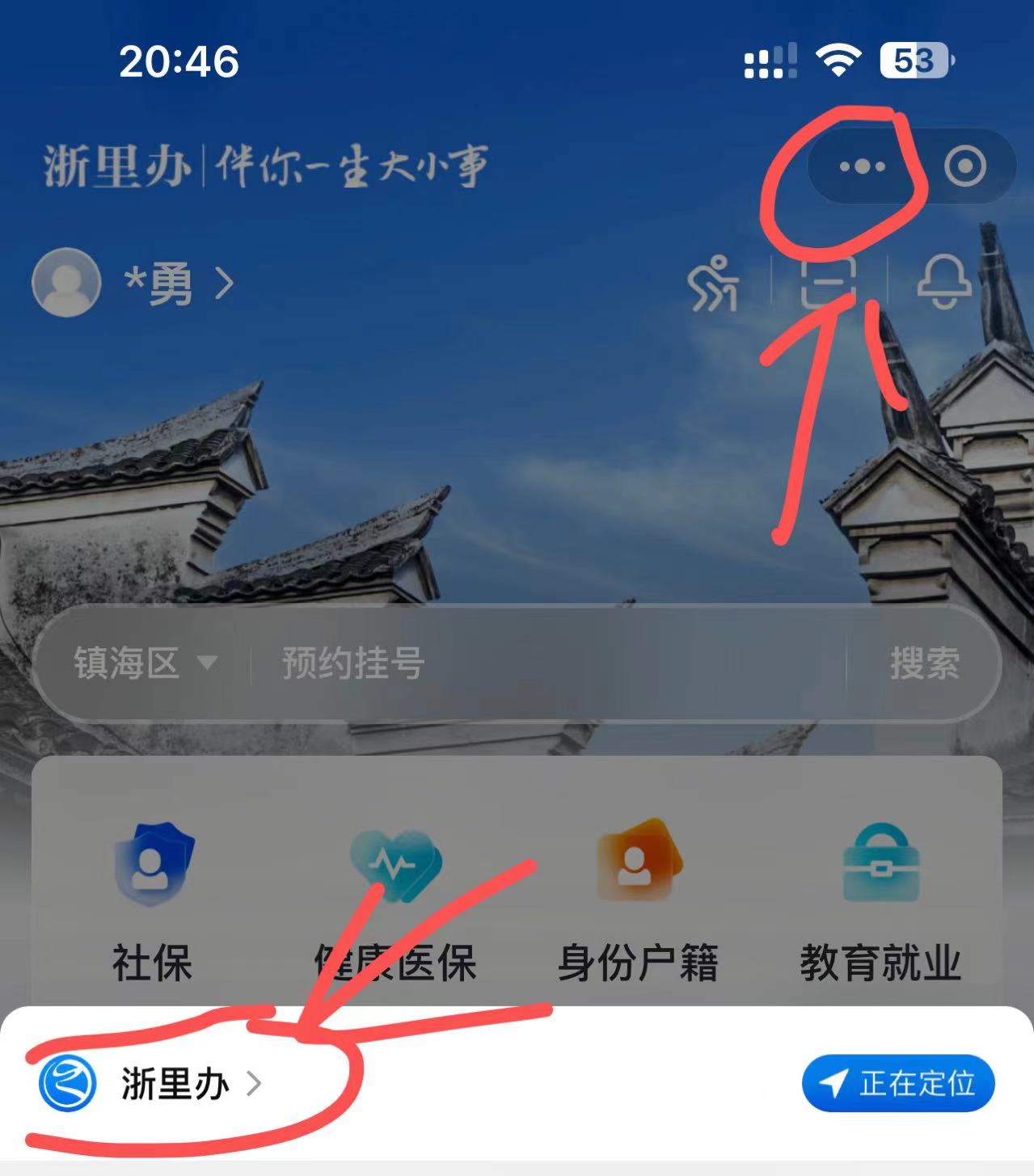
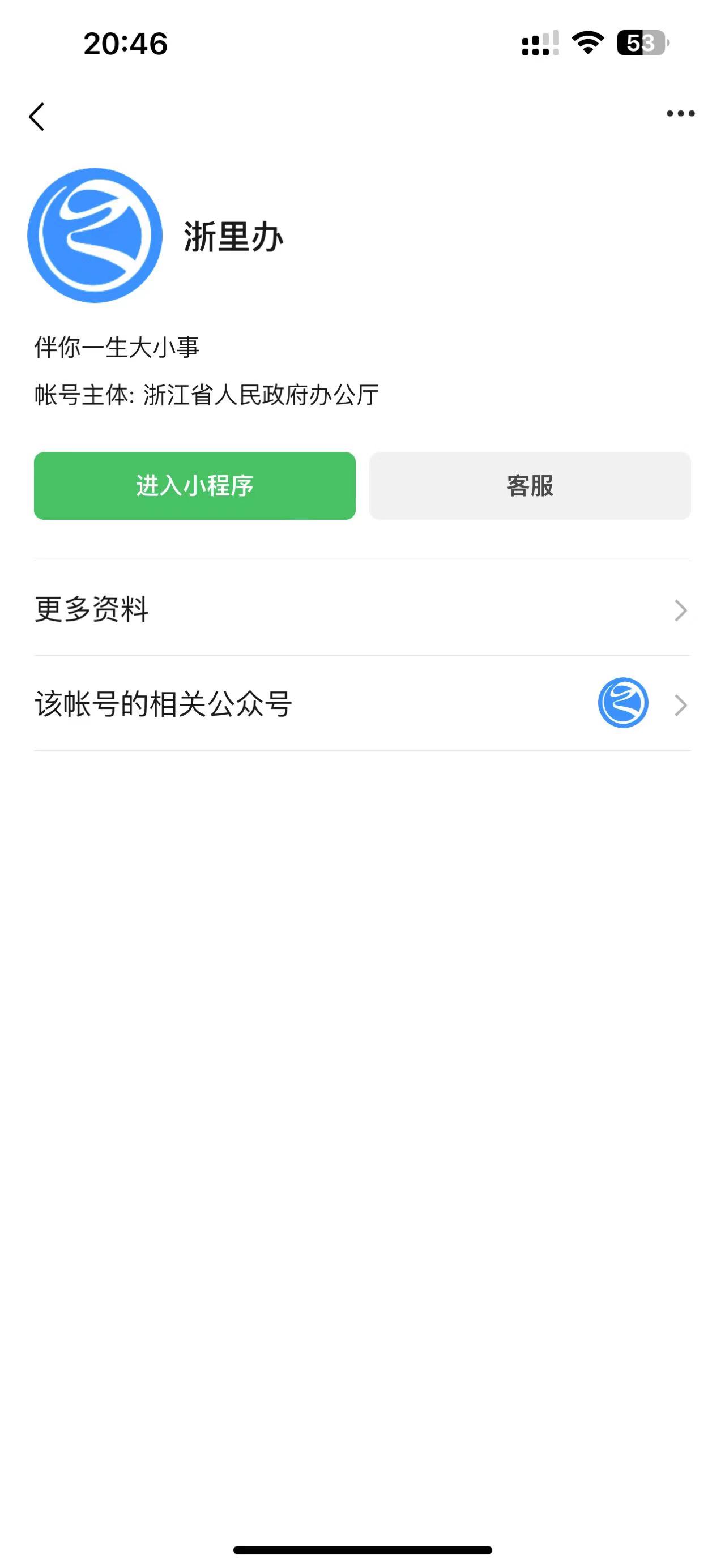
这是跳转微信小程序的按钮,其中的appid需要自己打开微信小程序获取,获取方法如下:


获取到appid之后,填写进代码中,至于path则是链接打开之后的跳转界面,不然打开就是首页,path的获取方式网上有,这里就不赘述了。
之后需要在代码中初始化wx
wx.config({
debug: false,
appId: '自己的微信服务号的appid',
timestamp: res.data.timeStamp,
nonceStr: res.data.nonceStr,
signature: res.data.signature,
jsApiList: ['wx-open-launch-weapp'],
openTagList: ['wx-open-launch-weapp']
})上面的timestamp、nonceStr、signature三个变量的值是从我后台传来的,timestamp是时间戳,自己生成下就行,nonceStr是随机字符串,我这边随机生成了八位的,signature是签名,签名算法援引微信官网链接附录一JS-SDK使用权限签名算法
因为官网有,我这边就只是简单介绍下步骤
- 先获取access_token
- 根据access_token获取jsapi_ticket
- 将获取到的jsapi_ticket、生成的nonceStr、时间戳timestamp、需要请求的url进行SHA1签名
然后将nonceStr、timestamp、signature返回到前端进行wx初始化,其中url一定要跟wx初始化的前端url一样,不然初始化不会成功,跳转微信小程序的按钮不会出来
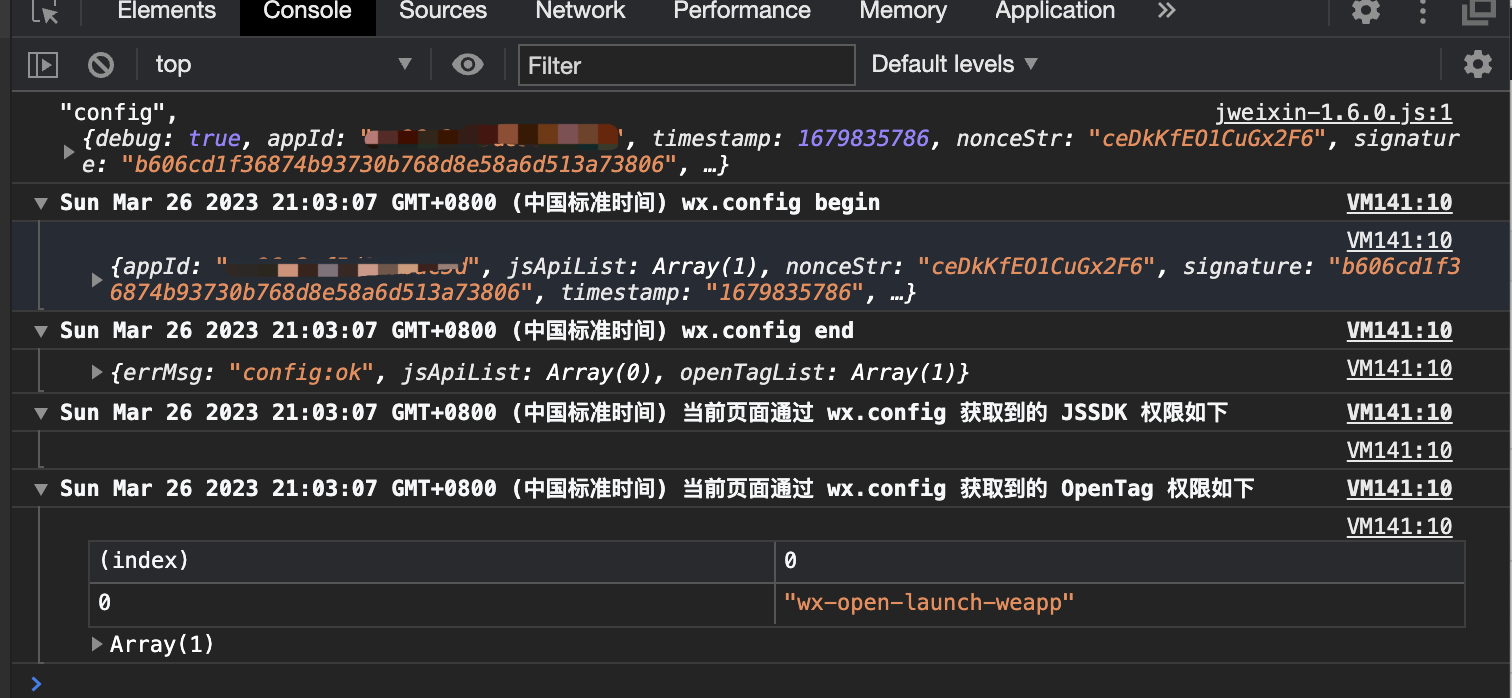
前端初始化成功会有如下提示:
我是用微信开发者工具看的输出,点击还是不会有效果的,需要用真机点击才会有效果。
需要部署到正式环境才能测试是否能够点击,其中需要注意的是需要在微信公众号中添加JS接口安全域名,不然会提示错误。
2023-3-28补充
因为页面需要获取微信的openid,所以使用了页面跳转到获取openid的界面,但是过程中我发现IOS上获取完openid之后跳转到需要打开微信小程序的界面,页面提示invlid signature,其中的realAuthUrl跟当前页面不一致,是上一个跳转页面的网址。
Android上是正常的,只有IOS端有这个问题。谷歌了下,问题描述如下:
IOS端微信浏览器进入H5页面时,realAuthUrl是从微信跳进H5的第一个url,也就是说如果在微信公众号点击test.com/aa/bb 跳进了H5,那么H5的realAuthUrl 就是 test.com/aa/bb,也就是我们需要使用去进行signature签名的url,无论我们在哪个其它路径发起wx.config,都只能传test.com/aa/bb。这里又分两个特殊情况
- 比如我们从 XXX.com/aa/bb 进入H5,但是停留在了 XXX.com/aa/bb/cc 路径下,此时如果我们点击浏览器右上方的操作按钮进行刷新操作, 此时的realAuthUrl又会变成 XXX.com/aa/bb/cc 而不是我们初始进入页面的url
- 如果我们从 XXX.com/aa/bb 进入H5,然后跳转至 XXX.com/aa/bb/cc 跳转的方式是通过window.location.href跳转而不是框架路由跳转,此时真正的realAuthUrl也会变成 XXX.com/aa/bb/cc
原因分析:
IOS端微信浏览器,在我们进入H5后,如果使用框架路由跳转,如navigate,link等跳转,不会真正的修改我们SPA项目的url,所以在wx.config的时候他认定的realAuthUrl是进入H5的第一个url或者进行window.location.href跳转后的url
安卓端微信浏览器,进入H5后无论是框架路由跳转还是其它跳转方式,都会真正的修改SPA项目的url
解决方法:
- 在进入H5后保存进入H5的第一个url,在发起wx.config的时候如果是ios端则使用保存的第一个url,如果是安卓的则动态获取,但是请注意ios的使用保存的第一个url的时候一定要确保过程中没有window.location.href跳转,如果有那么要修改对应保存的url
- 如果我们只在特定的页面需要进行接入JSSDK进行wx.config,我们可以在进入这个页面路径的时候使用window.location.href的方式跳转,这样就保证无论是ios还是安卓端我们的realAuthUrl都是当前发起wx.config的url,直接按照官方文档方式使用
